§3. Небольшой экскурс в HTML
Вам приходилось писать SEO-тексты? Тогда Вам, скорее всего, известно, что такое HTML.
Например, ссылки, которые Вы вставляете в SEO-текст – это элементы (теги) HTML.
Правильное написание ссылки строится следующим образом:
<a href="http://site.ru">site.ru</a>. Вместо site.ru может быть ссылка на сайт Заказчика
Например, <a href="http://texts4seo.ru">texts4seo.ru</a>
Иногда встречаются такие варианты: <a href="http://www.site.ru">www.site.ru</a>.
Ссылки с WWW и без WWW считаются разными ссылками и не могут быть заменены друг на друга.
Все элементы в ссылке обязательны, если пропустить хотя бы один знак – ссылка не будет считаться рабочей.
Если Вы пишете SEO-статьи, но совсем не разбираетесь в HTML, есть один простой способ для проверки, правильно ли Вы написали ссылку – программа Microsoft FrontPage.
Очень простая в использовании. При открытии программы, нужно нажать на создание нового документа – значок в виде чистого листа бумаги сразу под главным меню «Файл», либо нажимаем «файл» появляется контекстное меню и в нем выбираем первую строку – «Создать…- пустая страница»
 |
→ |  |
→ |  |
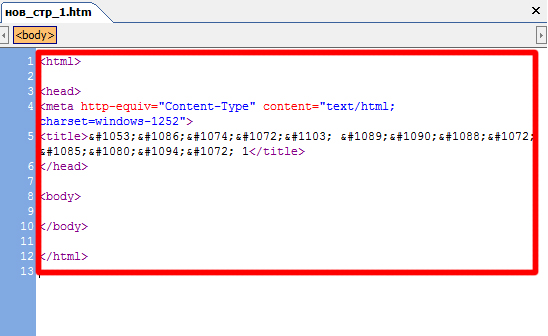
В открывшемся окне появятся тэги HTML – для того, чтобы проверить работоспособность ссылок – они Вам не нужны. Очищаем окно, удаляя все тэги.

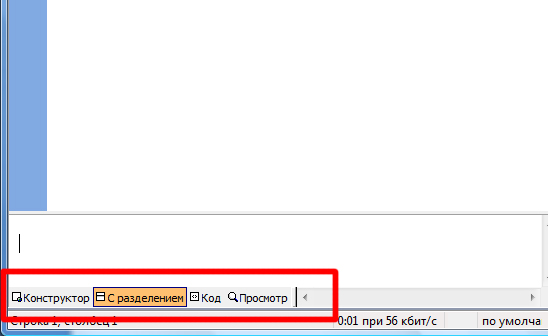
Далее внизу окна программы есть несколько кнопок: Конструктор, С разделением, Код, Просмотр. Все это – режимы для предпросмотра страниц при создании сайтов. Нам нужен режим: С разделением.

В окне программы появляется разделительная полоса: верхняя часть для написания в HTML-коде, нижняя – для просмотра.
Вставляем написанный SEO-текст в верхнюю часть.
И щелкаем на нижнюю часть окна, чтобы появился текст.
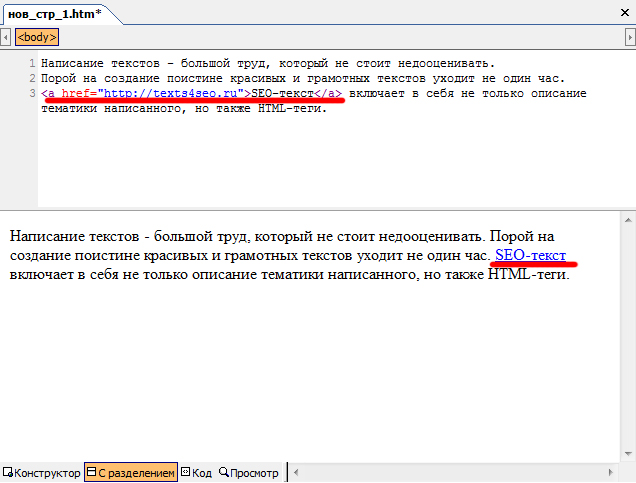
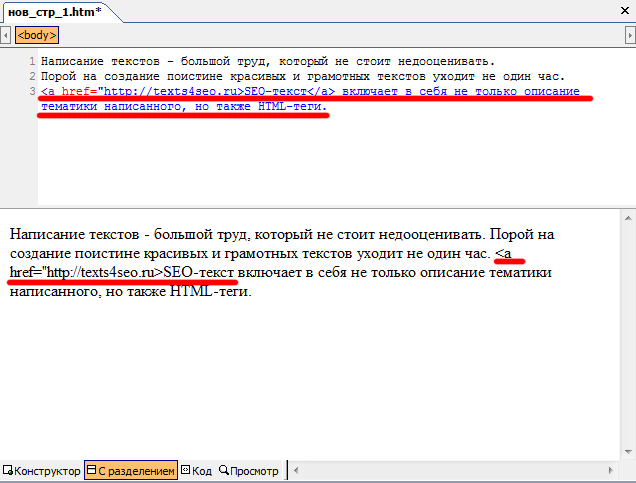
Если ссылки написаны правильно, то они будут отображаться следующим образом:

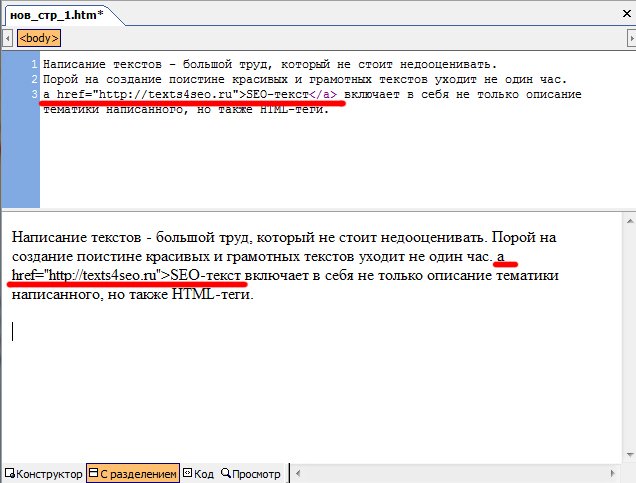
Если Вы забудете какой-либо элемент в ссылке, то ссылка будет отображаться кодом в
Нижней части окна:

В данном случае был пропущен начальный тег "<"
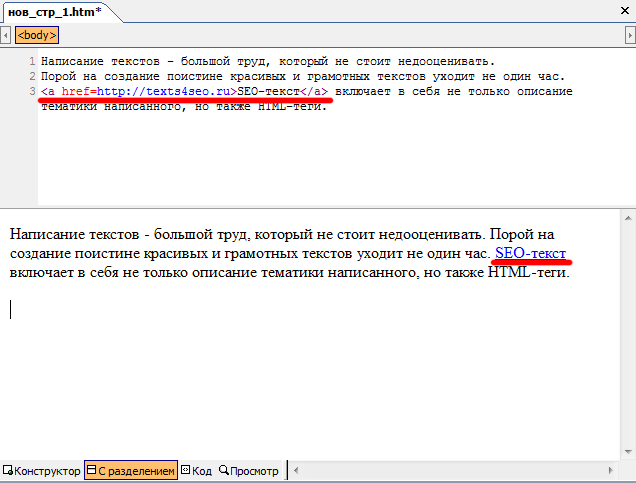
Но не всегда можно увидеть ошибку, программа подсвечивает код в правильном режиме, даже если вдруг вы забудете дописать в теге кавычки.

Поэтому в любом случае, стоит перепроверять написанное.
А так, например, будет выглядеть текст, если Вы вдруг забудете вставить кавычку.

Перейдем к следующим пунктам HTML-кода – это тег <p>
Во многих учебниках по HTML пишут, что это парный тег и его нужно закрывать.
То есть: <p>ТЕКСТ</p>
Но в настоящее время данным тегом принято пользоваться без закрытия.
Эффект тот же + экономия времени.
Тег <p> — элемент переноса строки, без него текст не будет иметь красной строки, и будет идти сплошным массивом.
Вот, собственно и все теги, которые необходимы при написании SEO-текста.
И, помните, если у Вас есть возможность проверять теги в SEO-тексте, обязательно пользуйтесь ею.




